Journal Entry #17 - Code Quotes | Homage Project
Continued from Journal Entry #15
After many gruelling hours later, I was able to come up with my prototypes for the homage idea that was brewing in my head ever since I came across the concept of code poetry.
I had decided to call this project Code Quotes.
As mentioned in my previous post, I was most inspired by the time-based text that Professor Nancy gave to me as I decided to create a webpage that could host this script and pay homage to my favourite author all at once.
I decided not to create a code that would run in a blatant manner to the viewer such as those highlighted by my previous post as well under the website htttp://www.code-poetry.com
but rather, I felt that simply having the code as the medium in this homage project was sufficient enough to subtly pay my respects to it while my homage to my favourite author continues to take centre stage. I decided to take heed from the poetry aspect that the power of code can be used to generate text but decided to refrain from utilising poems in the form of code so as not to take away too much from the quotes I have selected which I wanted viewers to enjoy.
This meant that I was going to use the mark-up languages of HTML, CSS and JavaScript to generate a webpage solely dedicated to my author as well as my favourite quotes from him.
The idea was to have the quotes typed out automatically on the webpage for the viewers to experience the idea of how Gaiman might have felt as he was typing them.
I made two versions of the same content based on some of my favourite quotes from him.
Using a subtext editor, I was playing around with all sort of tools from the arrangement of the text to the sort of background that I was going to use.
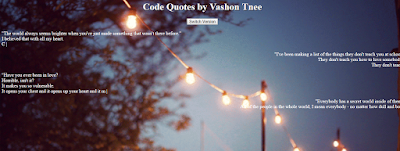
After much contemplation, I made a version (Version 1) which would have the texts appear on both sides of the screen with some quotes being flushed to the left and the others to the right, symbolizing a kind of conversation that is taking place through both code and quotes.
The background was selected based on how I had imagined would be the kind of places Gaiman would visit to get inspiration for the things he write. I imagined him sitting on a bench with the floating lights above him as he writes in the ephemeral way that he is known for.
I then began to consider about how I might pay a small tribute to code as well. The first thing that popped into my head due to the way the text were being formed through the script I was initializing to make the text type themselves automatically was the idea of a command line interface.
I began to work on creating the CSS file necessary to generate a mock-up of an 80's/90's version of a command line interface that we normally see hackers use in old TV shows.
The result was this example of version 2.
Without a background, it felt to me that the text themselves needed to gain a bit more importance. As such I also began exploring the idea of hiding ASCII art into the code.
It is not uncommon for web developers to add comments to source codes for their fellow developers and sometimes you get hidden gems such as arguments between developers that they forgot to omit from their source code.
As such, the idea of hiding ASCII art was also a tiny homage to these web developers that
have often forgotten that we can now very much easily see their shenanigans in the code.
Therefore I have hidden this tiny little art in the source codes for both versions.
I was then faced with the decision to choose between either of the versions to present. One version symbolized the emotions I feel whenever I look upon Gaiman's quotes and how I imagined the environment in which he performs his inspirational work. On the other hand, I tremendously enjoyed creating the command line interface version of the same text because it felt to me like aside from being able to push forward Gaiman's quotes to the viewer, I was also able to pay my tribute to code.
After much consideration, I decided that I was going to let the viewer decide.
Implementing a button that allows viewers to switch between versions was the ultimatum I came up with. I designed the buttons to match their interfaces in order not to take away from the initial impact the versions present. Similarly, I felt that this interactive version was a lot more interesting as well as it gives the viewers the agency of choice to decide which version would speak out to them more. The duality of the final presentation also highlights the versatility of code as a whole to be able to resolve the difficult decision of being in between a hard place and a rock.
In conclusion, through an amalgamation of code and quotes, I certainly hope that I have been able to pay tribute to both my author and code.
After many gruelling hours later, I was able to come up with my prototypes for the homage idea that was brewing in my head ever since I came across the concept of code poetry.
I had decided to call this project Code Quotes.
As mentioned in my previous post, I was most inspired by the time-based text that Professor Nancy gave to me as I decided to create a webpage that could host this script and pay homage to my favourite author all at once.
I decided not to create a code that would run in a blatant manner to the viewer such as those highlighted by my previous post as well under the website htttp://www.code-poetry.com
but rather, I felt that simply having the code as the medium in this homage project was sufficient enough to subtly pay my respects to it while my homage to my favourite author continues to take centre stage. I decided to take heed from the poetry aspect that the power of code can be used to generate text but decided to refrain from utilising poems in the form of code so as not to take away too much from the quotes I have selected which I wanted viewers to enjoy.
This meant that I was going to use the mark-up languages of HTML, CSS and JavaScript to generate a webpage solely dedicated to my author as well as my favourite quotes from him.
The idea was to have the quotes typed out automatically on the webpage for the viewers to experience the idea of how Gaiman might have felt as he was typing them.
I made two versions of the same content based on some of my favourite quotes from him.
 |
Work-In-Progress (HTML, CSS)
|
 |
| Version 1 |
The background was selected based on how I had imagined would be the kind of places Gaiman would visit to get inspiration for the things he write. I imagined him sitting on a bench with the floating lights above him as he writes in the ephemeral way that he is known for.
I then began to consider about how I might pay a small tribute to code as well. The first thing that popped into my head due to the way the text were being formed through the script I was initializing to make the text type themselves automatically was the idea of a command line interface.
I began to work on creating the CSS file necessary to generate a mock-up of an 80's/90's version of a command line interface that we normally see hackers use in old TV shows.
The result was this example of version 2.
 |
| Version 2 |
It is not uncommon for web developers to add comments to source codes for their fellow developers and sometimes you get hidden gems such as arguments between developers that they forgot to omit from their source code.
As such, the idea of hiding ASCII art was also a tiny homage to these web developers that
have often forgotten that we can now very much easily see their shenanigans in the code.
Therefore I have hidden this tiny little art in the source codes for both versions.
 |
| Hidden "Love" ASCII text art in the developer tools |
After much consideration, I decided that I was going to let the viewer decide.
Implementing a button that allows viewers to switch between versions was the ultimatum I came up with. I designed the buttons to match their interfaces in order not to take away from the initial impact the versions present. Similarly, I felt that this interactive version was a lot more interesting as well as it gives the viewers the agency of choice to decide which version would speak out to them more. The duality of the final presentation also highlights the versatility of code as a whole to be able to resolve the difficult decision of being in between a hard place and a rock.
In conclusion, through an amalgamation of code and quotes, I certainly hope that I have been able to pay tribute to both my author and code.

Comments
Post a Comment